Webflow Table of Contents
Easily create a dynamic Table of Contents in Webflow with this custom code library. Improve content navigation, accessibility, and SEO using simple data attributes.
Step #1
<script> and paste into the <body> of your page<!-- [ShaikSaif PowerUps] Webflow Table-of-contents -->
<script defer src="https://cdn.jsdelivr.net/npm/@imshaiksaif/webflow-custom-toc@latest/dist/index.js"></script>Step #2
Below is a list of required attributes:
Apply this attribute to the wrapper containing your page content, such as a Rich Text Block or a Div with nested Headings. The Table of Contents will automatically generate from these heading elements.
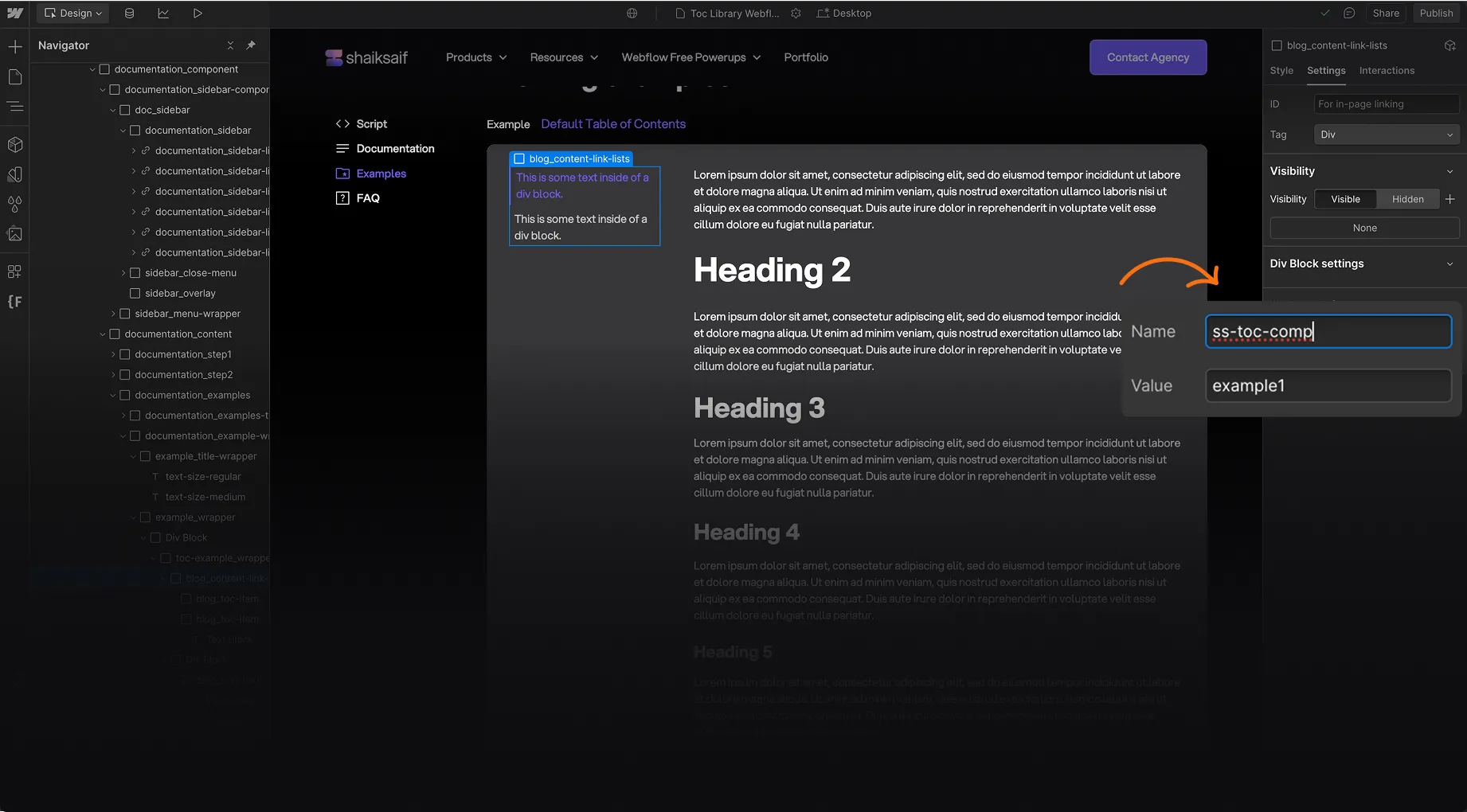
The attribute value can be any unique identifier—just ensure it matches the value set in [ss-toc-comp]

Apply this attribute to the wrapper where you want all the links to be added.

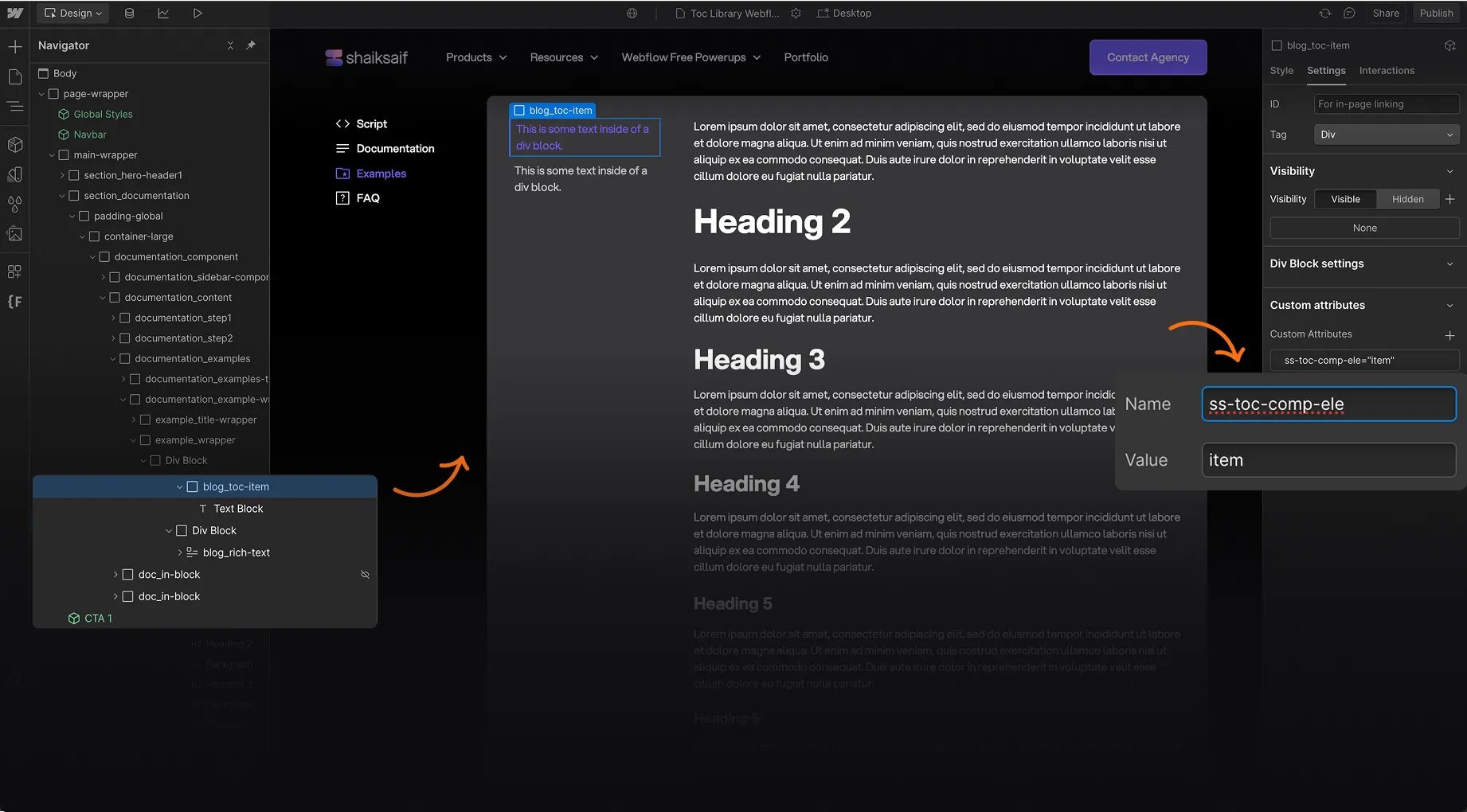
Ensure this item div is placed inside the TOC Holder [ss-toc-comp]. This element will serve as a Table of Contents item.

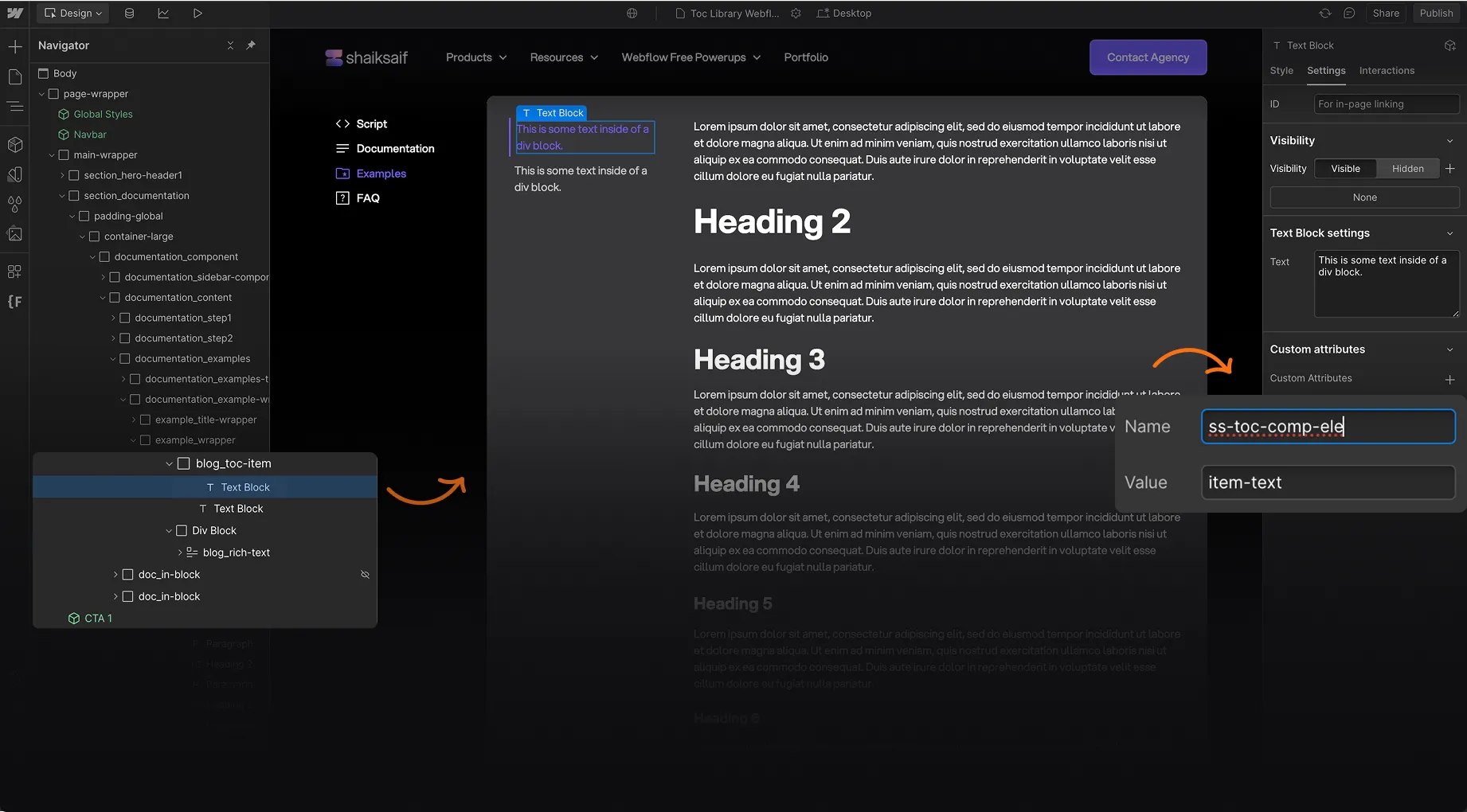
This step is optional. If omitted, the [ss-toc-comp-ele='item'] TOC Item will be used to update the text.

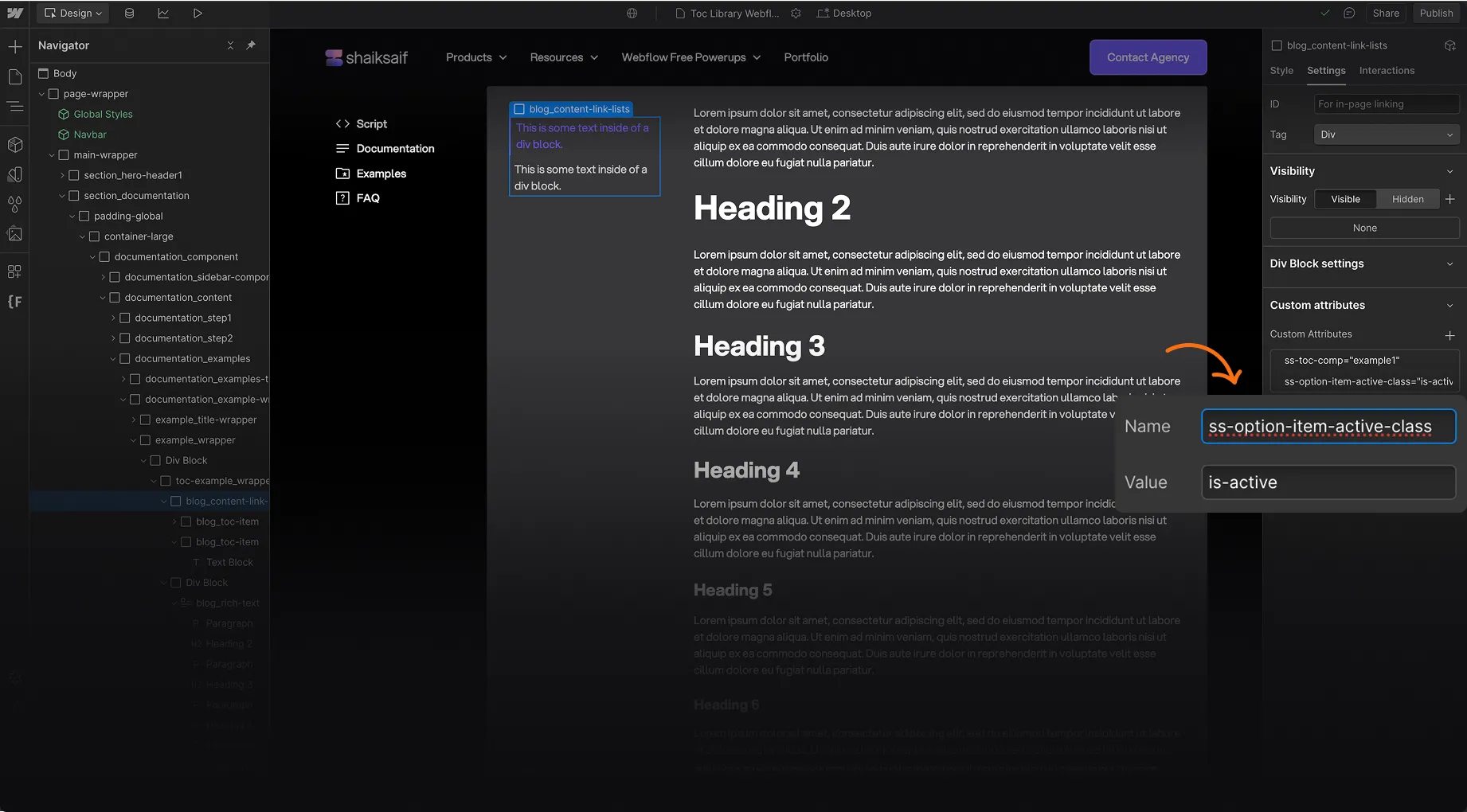
Create a combo class for the TOC Item [ss-toc-comp-ele='item'] and style it as desired.
These styles will apply when a link is active while scrolling through the Table of Contents.
Ensure the combo class name matches the value exactly here.

[Optional]Below is a list of Attributes that can help you customize your Table of content component.
Add this attribute to the same TOC Holder element.
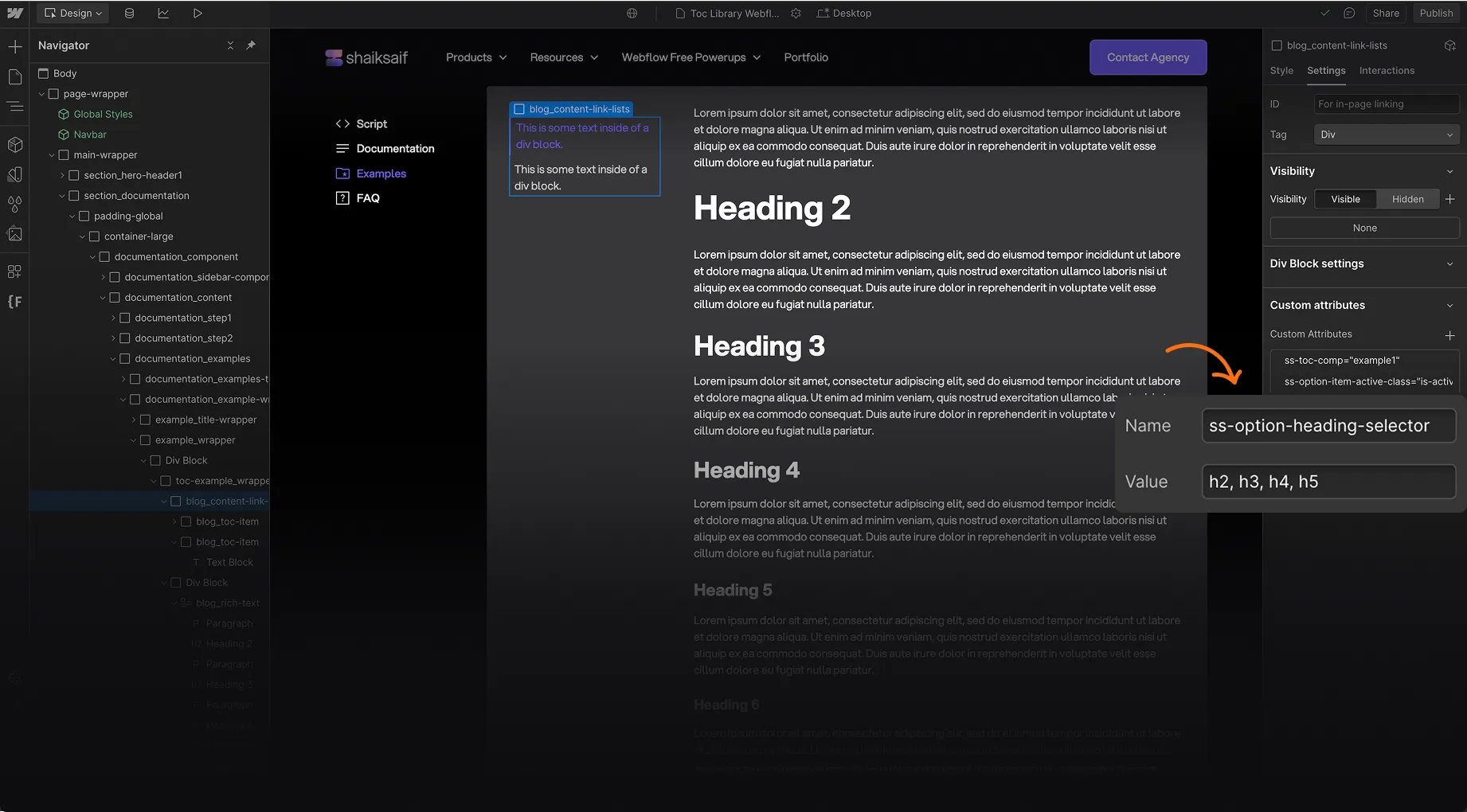
The values are comma-separated, and any tags specified here will be dynamically included in the Table of Contents.
Default Value: h1, h2, h3, h4, h5, h6

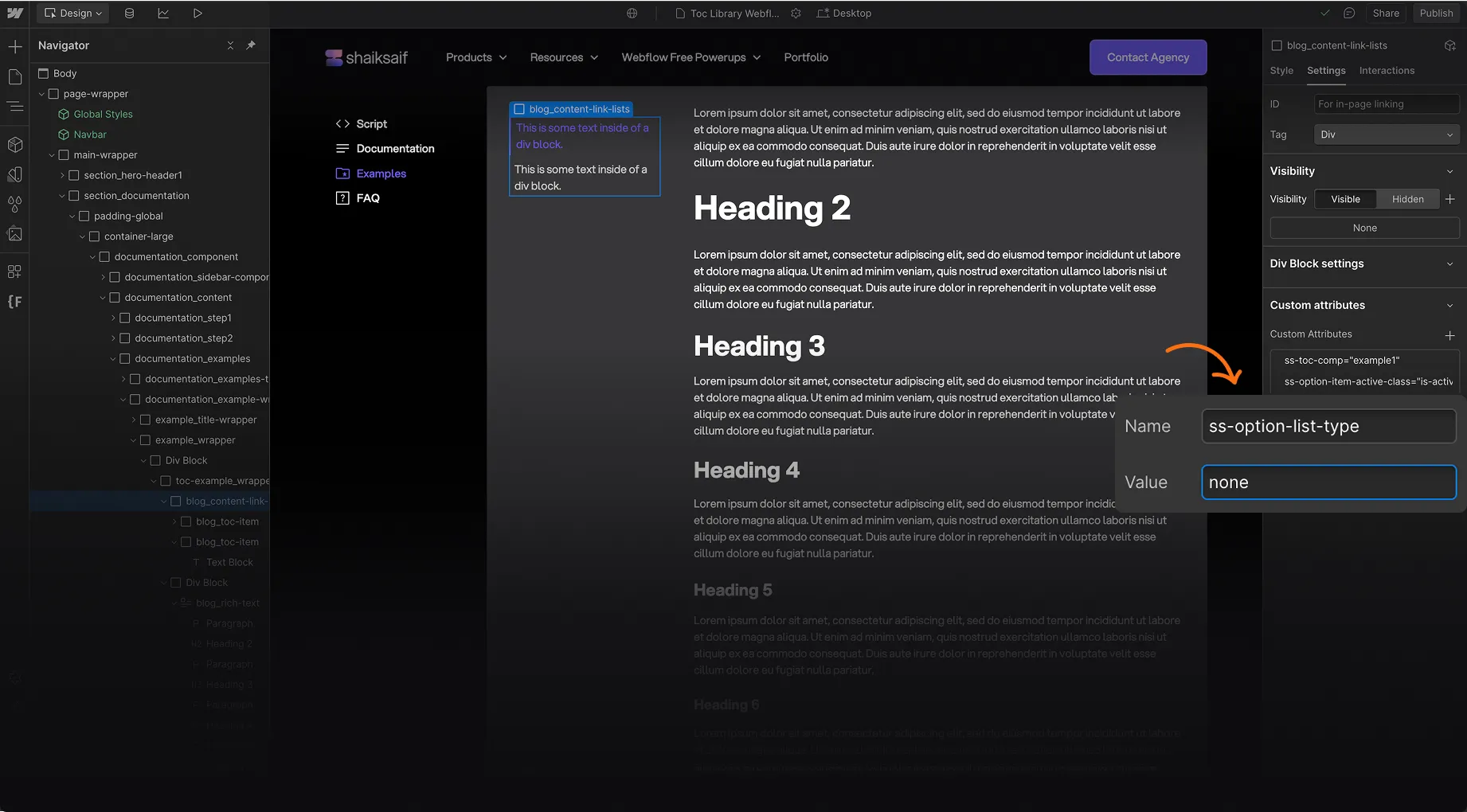
You can specify the list type (ul, ol, or none).
- ul: Adds circle bullet points
- ol: Adds numbered bullet points
- none: No bullet points
Default Value: none
Accepted Values: ul | ol | none

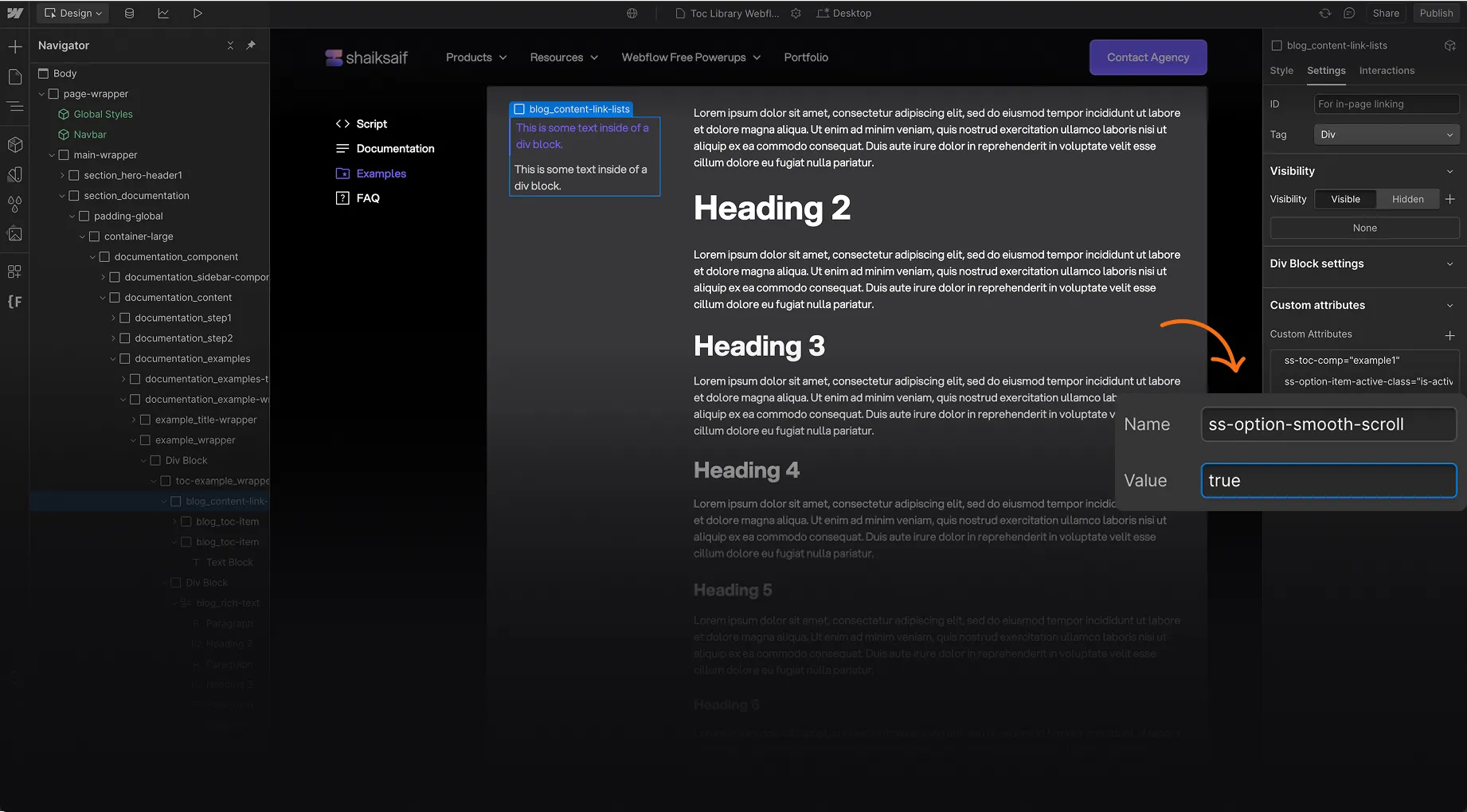
Add this attribute to enable smooth scrolling.
Default Value: false

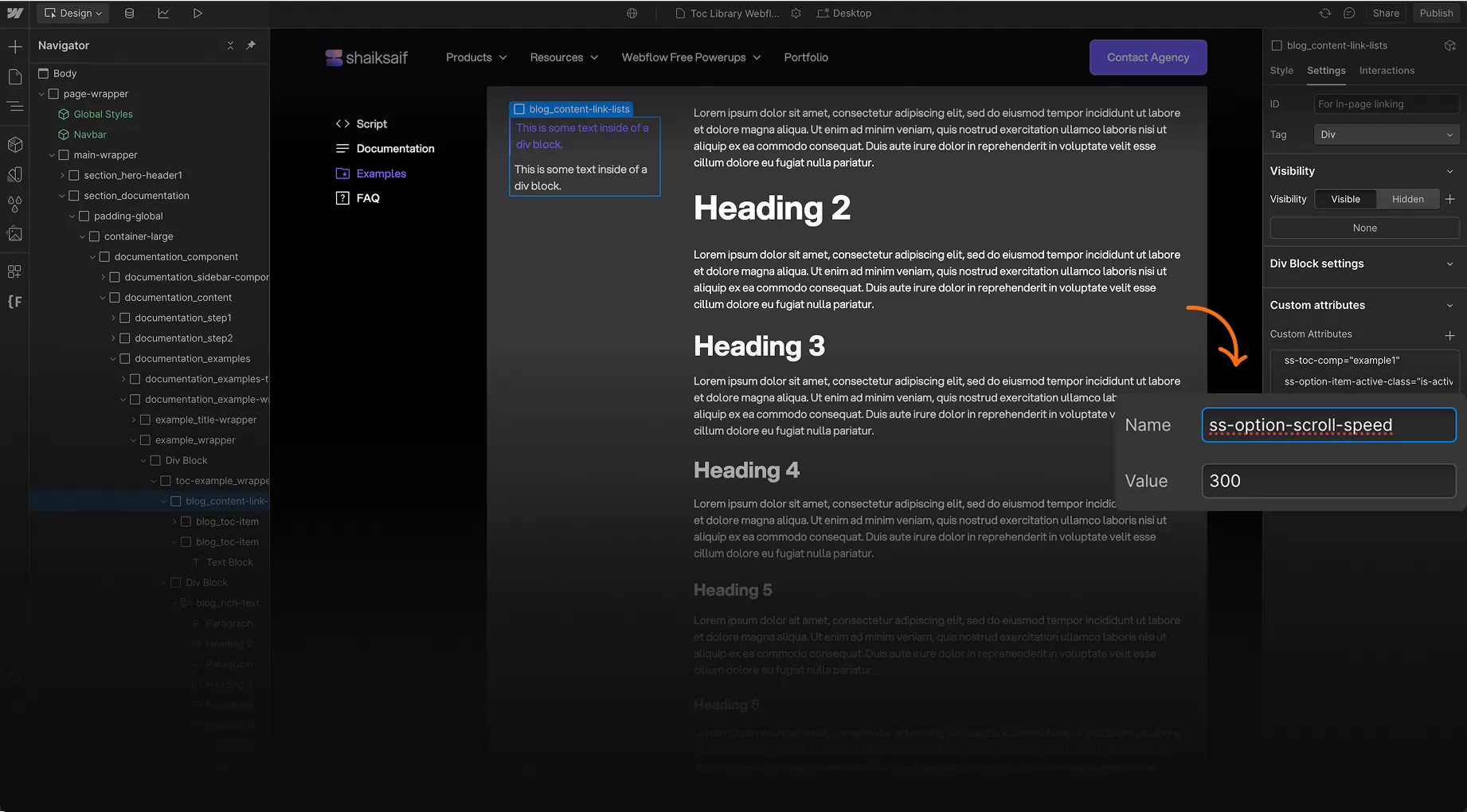
Add this attribute and set its value to the desired timing in milliseconds.
Default Value: 300

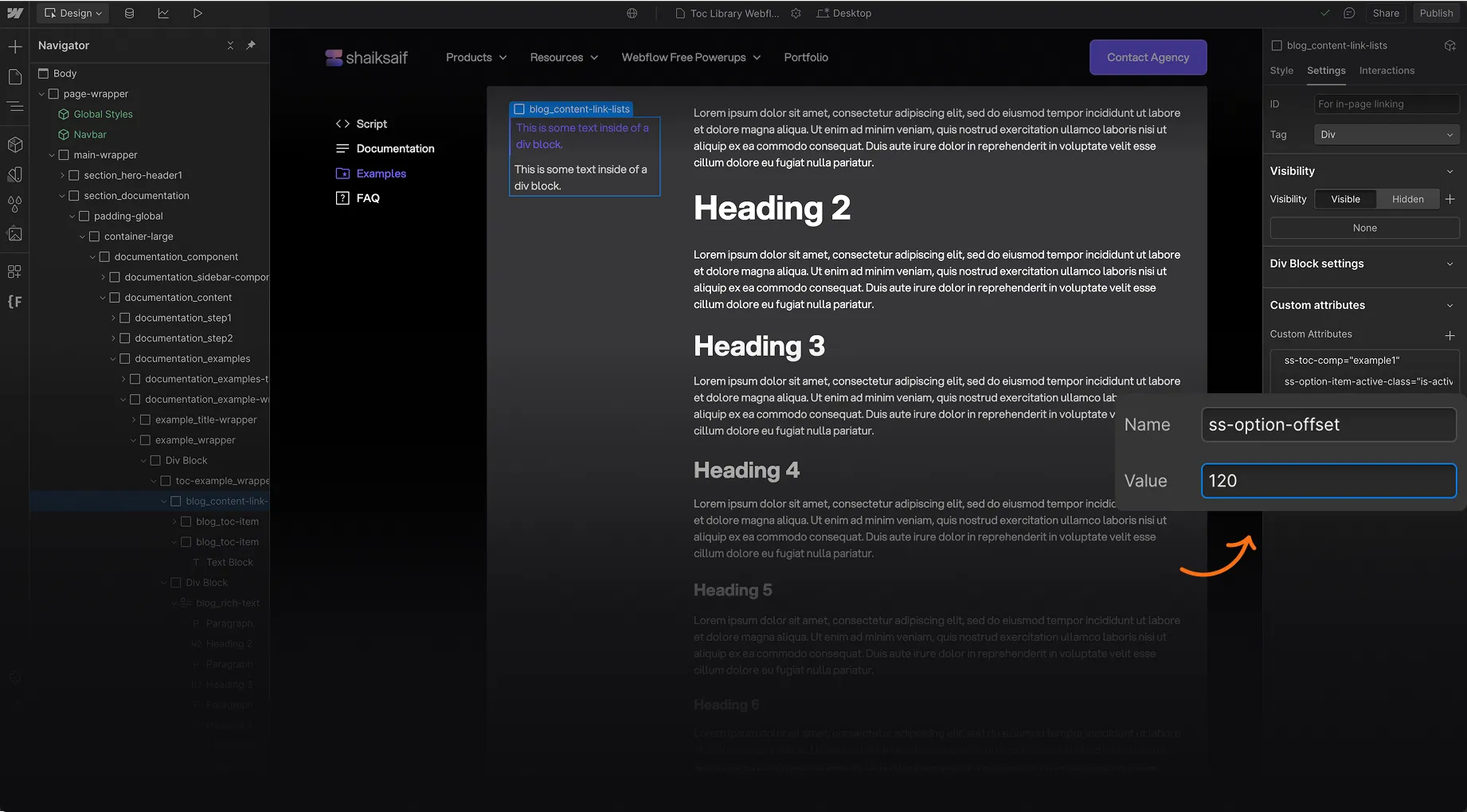
Use this attribute to create a top offset for the heading when a Table of Contents link is clicked. This ensures the linked section is positioned correctly, accounting for fixed headers or padding.
- Value: Set in pixels (e.g., 50px)
- Note: This works only if smooth scrolling is enabled.
- Default Value: 0 (no offset)

Working examples
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Heading 2
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Heading 3
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Heading 4
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Heading 5
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Heading 6
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Block quote
Ordered list
- Item 1
- Item 2
- Item 3
Unordered list
- Item A
- Item B
- Item C
FAQ's
Yes, it’s completely free to use for personal and commercial Webflow projects.
Absolutely! The Table of Contents dynamically generates from headings within CMS content.
Simply add a small JavaScript snippet to your Webflow project, and apply the required attribute.
Yes! Use Webflow’s Designer or custom CSS for full styling control.
Yes, clicking a Table of Contents item scrolls smoothly to the section.
Yes, it’s fully responsive and works seamlessly on mobile devices.
Yes, you can customize which headings to include or exclude using data attributes.
Yes, it supports dynamic content and handles nested headings automatically.
Let's Take Care of your Webflow Site.
We're a tight-knit team of webflow experts that eat, sleep, breathe Webflow. You bring your ideas or designs and we will make it happen, no matter the complexity.


.svg)
